Create A Circular Progress Bar Using Html And Css Images

7 Best jQuery Progress Bar Plugins & Examples 2023 Colorlib
This section describes how to create a progress bar chart using the Image-Chart API. Progress bar are excellent to show the progress of something associated with your customer, your product or anything else. We have made it really easy to setup.
How to Design Better Progress Trackers and Control User Expectations Web Shop Universal
Progress Bar Vector Images - 19,928 royalty free vector graphics and clipart matching Progress Bar 1 of 100 Sponsored Vectors Click here to save 15% on all subscriptions and packs Related Searches bar design elements symbol template design sign icons website web digital set illustration background graphic graph progress progress indicator

How to create a Progressbar in Tkinter CodeSpeedy
Now that everything is set up, we can start creating our basic progress bar with HTML. Creating a Basic Progress Bar with HTML. The first step to creating a basic progress bar is to create a new HTML file and set up the basic structure. We'll need to include the HTML5 doctype declaration and opening and closing the html, head, and body tags.

Simple Progress Bar Luca Visual FX
A CSS progress bar is a great way to let a user know what is going on and how long something is taking. These progress bars need to be real-time and updated without any freezing or lagging, otherwise, that might deter users away from poor performance. What Might You Use A Progress Bar For?

Animated Progress Bar Using Html Css And Javascript Youtube Images
35+ CSS Progress Bars. April 7, 2023. Welcome to our collection of CSS progress bars! In this carefully curated compilation, we have gathered a diverse selection of hand-picked free HTML and CSS progress bar code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources. With our April 2023 update, we are.

Progress Bar Generator Add Progress Bar to Videos Online VEED.IO
Generate Bar Online Progress Bar Generator Noticed a cool progress bar on a competitor's video? Want to know how to add them to yours? Fortunately, you can create your own progress bar using VEED's online progress bar maker! Keep your viewers engaged with a progress bar that shows them exactly how long your videos are.

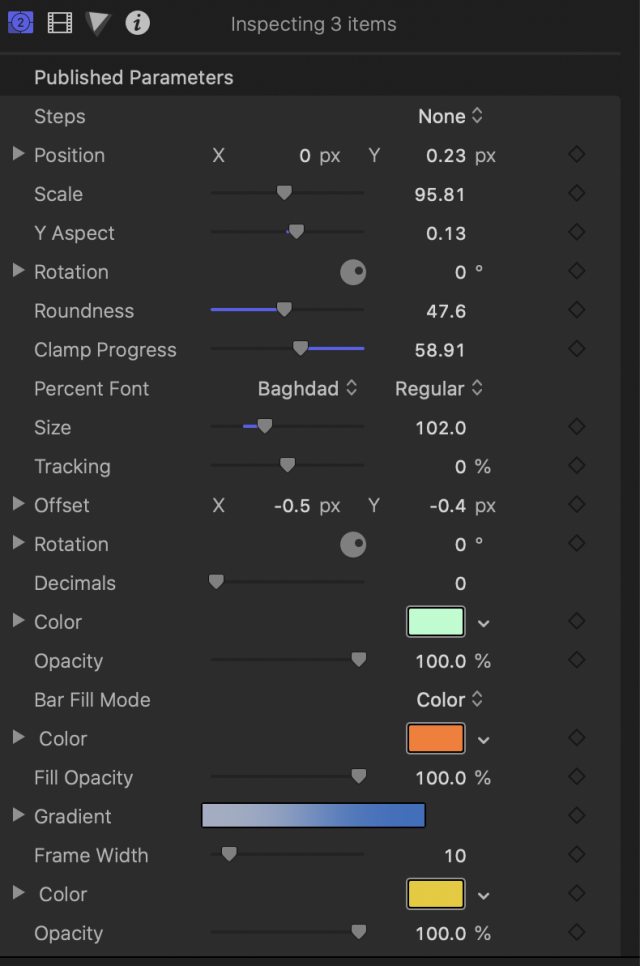
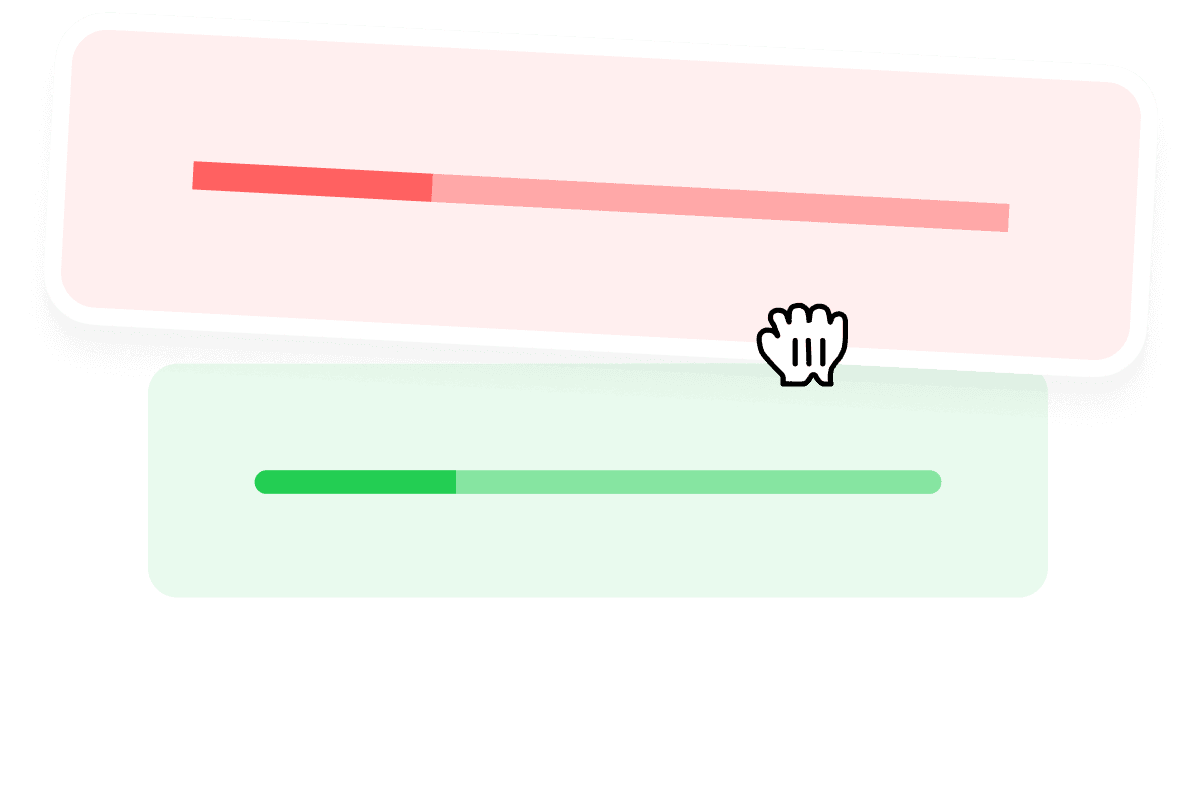
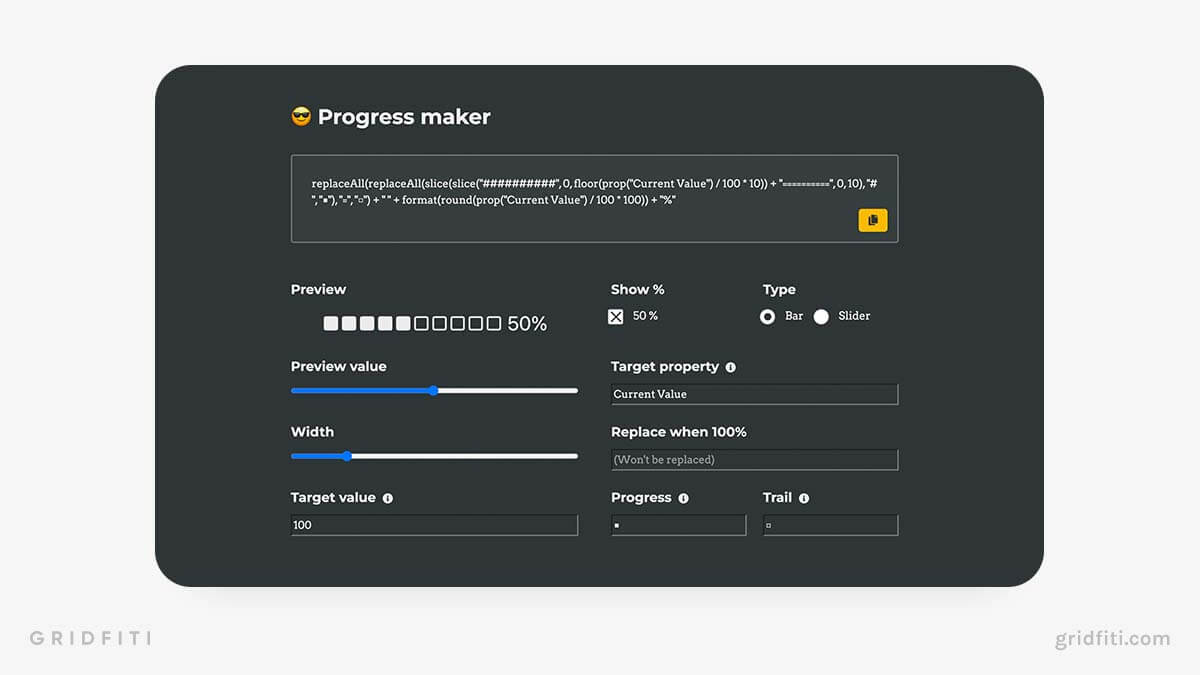
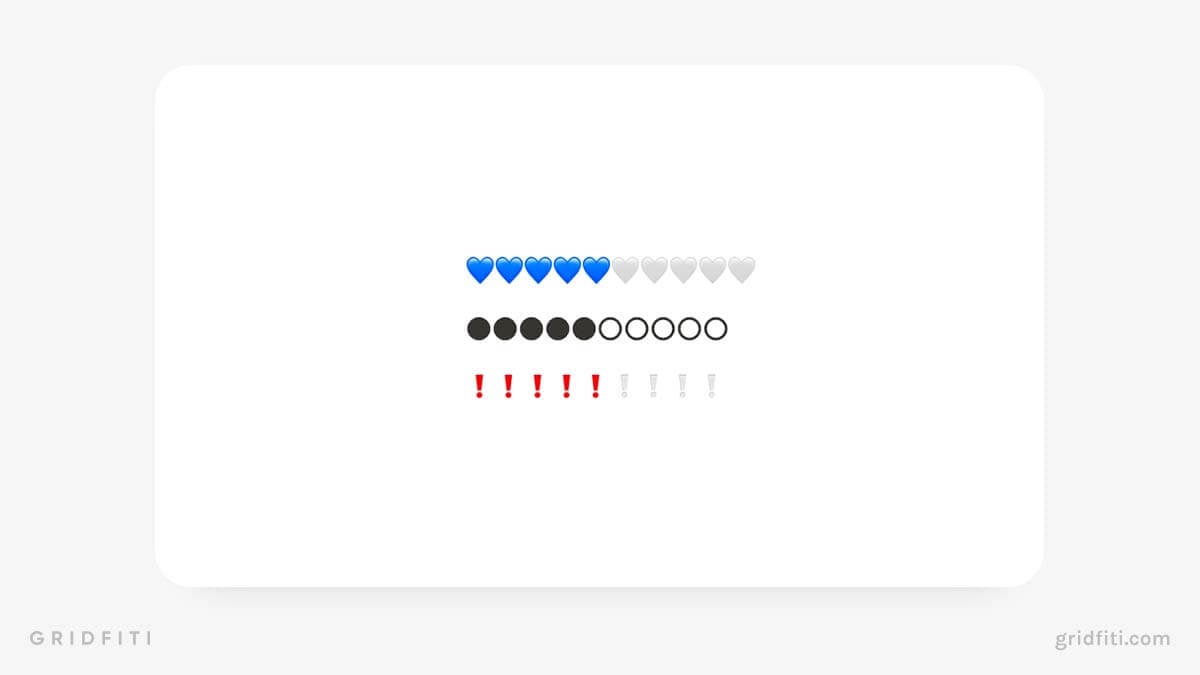
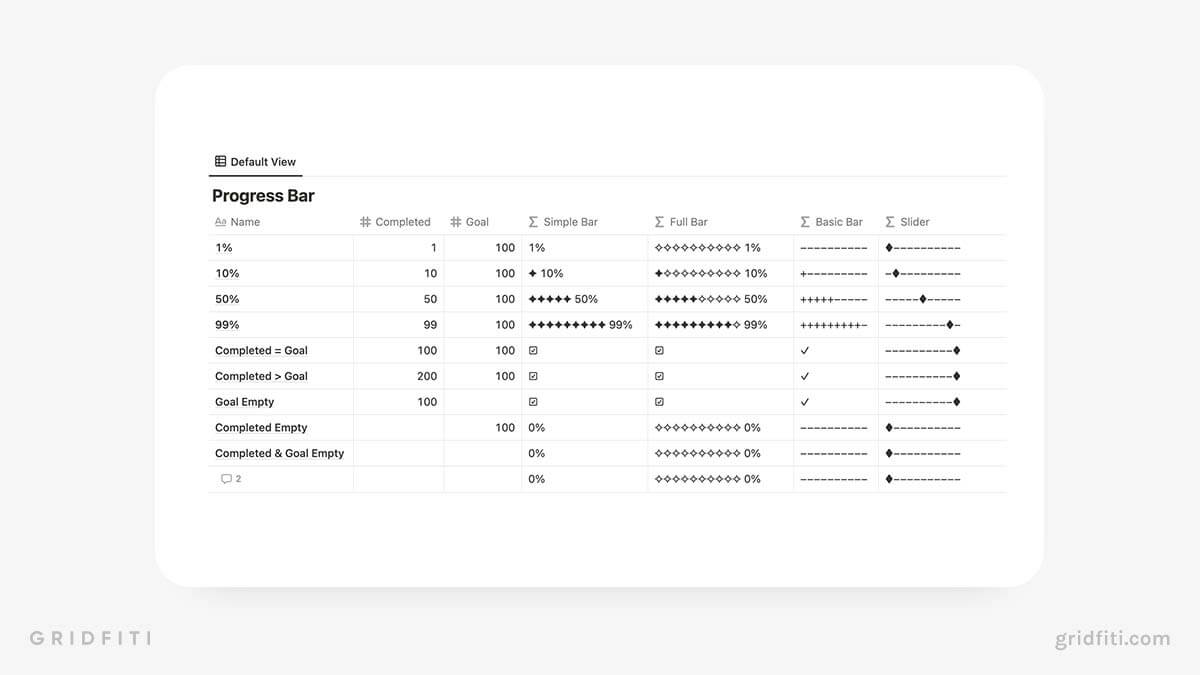
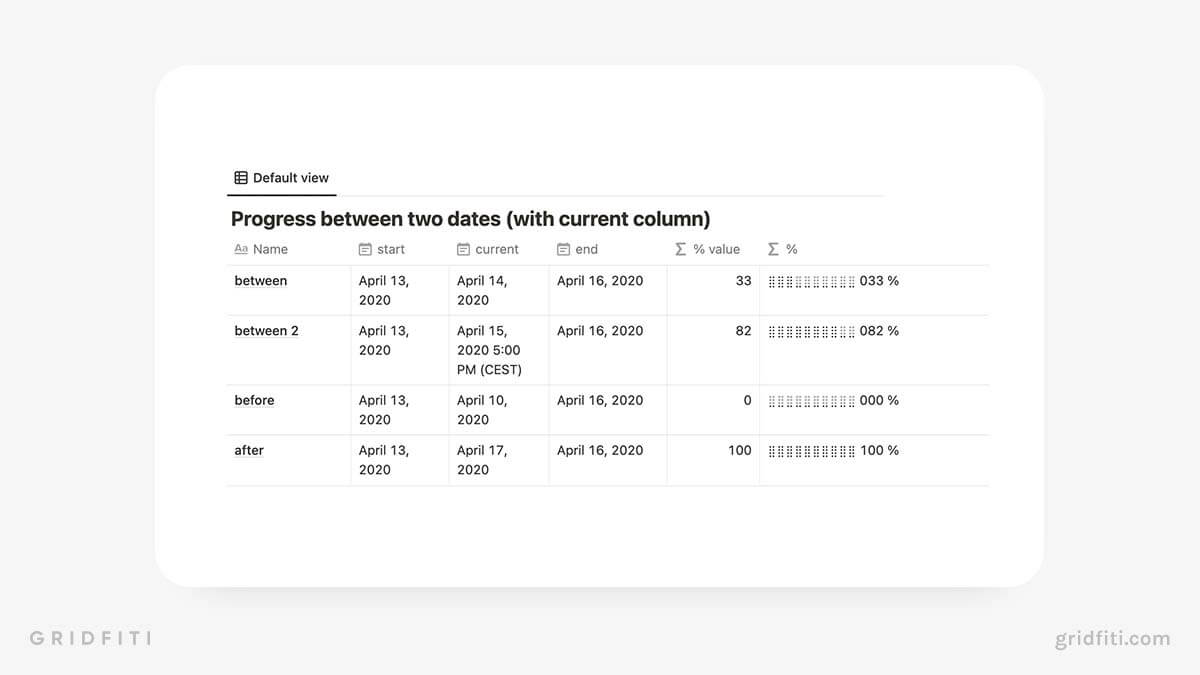
Notion Progress Bars A Full Guide with Generators, Formulas & More
Loading.io is a powerful online tool that lets you create stunning loading icons and animations with SVG, CSS, GIF and PNG formats. You can customize your own preloaders, animated text and more with easy-to-use options and previews. Whether you need a loading indicator for your website or app, or a simple animated icon, loading.io has you covered.

Progress Bar FREE Infographic Maker
Project Progress Numbers can be from 0 to 100. Fill Color (Note: These bars are 102 x 15 pixels and they are in png format.) Save it and upload it to your own image host. Don't have an image host? Try Photobucket or ImageShack. :: What is It? :: The Percent Bar Maker is a button maker (of sorts).

Animated Progress Bar CSS CSS Tutorial YouTube
Learn how to create responsive and customizable progress bars with W3.CSS, a modern CSS framework. W3.CSS progress bars are easy to use and compatible with all browsers. You can also try different colors and styles with the W3Schools online code editor.

Notion Progress Bars A Full Guide with Generators, Formulas & More
Create a Free Infographic* What is a Progress Bar Infographic? A progress bar infographic is a visual representation of progress towards a particular goal or task. It typically consists of a horizontal bar divided into sections, with each section representing a certain amount of progress.

CSS Progress bar with indicator
LoadingBar.js is a highly flexible, open sourced progress bar library based on SVG. 50 50 0 Ease of Use use it simply by adding a ldBar css class to create your own progress bar.
50 Rich Presets various prebuilt styles of progress bar for you to choose, by simply adding a data-preset attribute. data-preset="circle" 50
Game Progress Bar PNG Image, Yellow Game Progress Bar, Progress Bar, Green Progress Bar, Game
Get Started for Free The answer is a resounding YES. Here are 24 best inspiring HTML5/CSS3/PSD/animated/Android/circular progress bar design examples and free PSD templates. They should give you some ideas on how to create an unconventional progress bar for the web or an app. Fresh and Creative Progress Bar Examples 1. Loading Bar

Notion Progress Bars A Full Guide with Generators, Formulas & More
The progress span gets hidden on pageload and is then faded in when the bar animation is finished. I also needed the progress bar to resize with the container when the browser gets resized. jQuery's width() only returns px, so I needed a little workaround. jQuery('.meter-wrapper .progress').hide(); jQuery(".meter > span").each(function()

Notion Progress Bars A Full Guide with Generators, Formulas & More
Progress Bar Chart Generator is a free online tool that allows you to create and customize a progress bar chart that shows the status of your project or goal. You can use it to visualize and communicate your progress. This Progress Bar Chart Generator surport both line progress bar and circular progress bar. Relation Chart Generator

12 Best WordPress Progress Bar Plugin 2019 (Free & Premium) Frip.in
Find & Download Free Graphic Resources for Progress Loading Bar. 100,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images.. AI image generator Turn your words into oh-so-incredible images Pikaso New Sketch to image with real-time AI drawing Mockup generator New.

Create Step Progress Bar Using HTML And CSS html css step progress bar YouTube
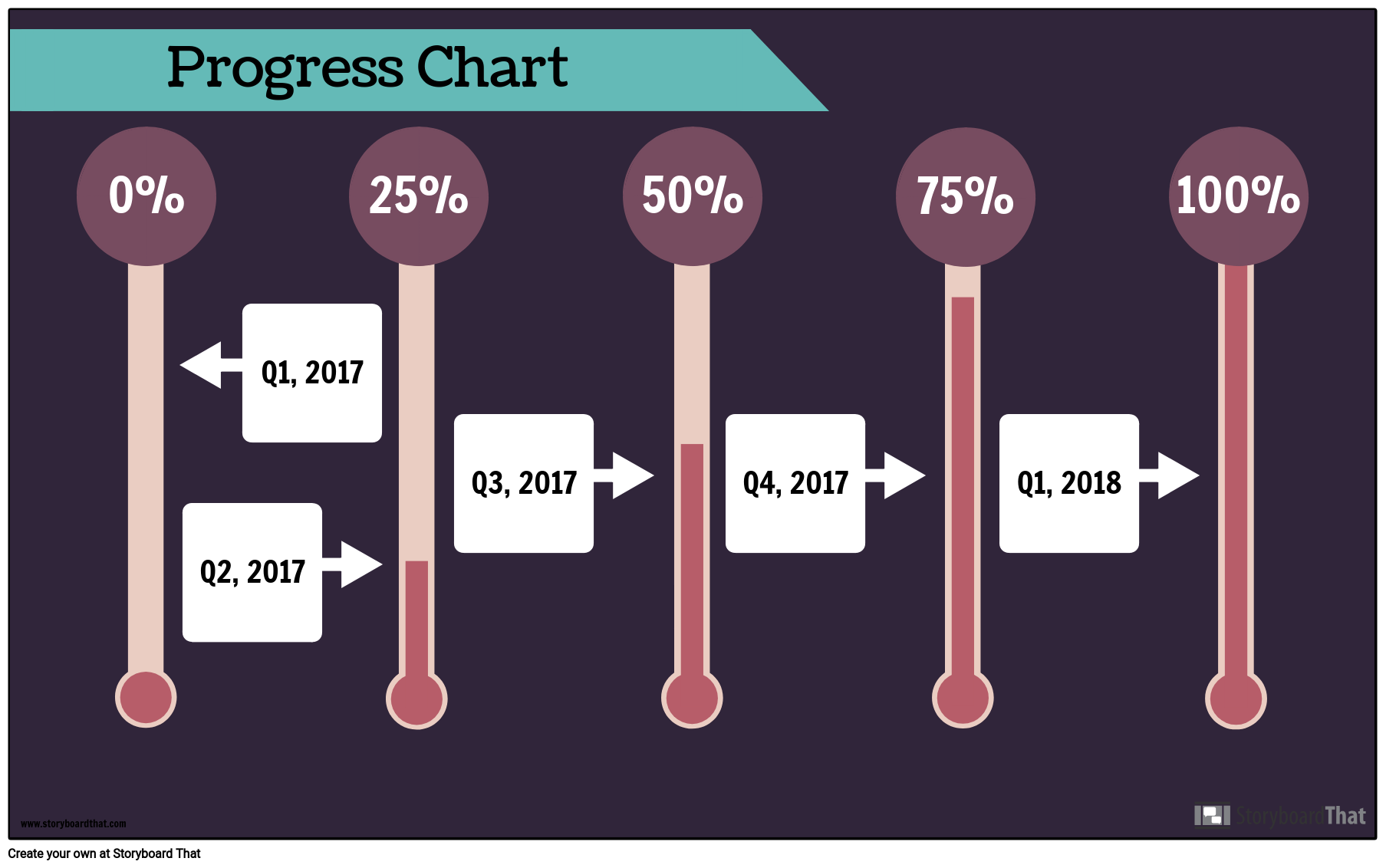
The progress bar graph displays filled bars that proportionally indicate how much of a planned activity or goal has been completed. After defining your project goals and milestones, this chart helps you to visualize and keep track of your team's work. How to make a progress bar chart with Vizzlo?